При розробці будь-якого типу композиції, будь то UI-дизайн, маркетингові матеріали або щось в цілому, ми стикаємося з двома речами:
- Первинні елементи
Під час інформаційної архітектури ми вирішуємо, які елементи в композиції будуть основними (частина інформації, продукт, функція, текст, назва події, ілюстрація), які елементи повинні стояти на першому місці і кидатися в очі. Після цього приймається рішення, як розташувати інші елементи дизайну навколо фокусного.
- Вторинні елементи
Точно так само ми хочемо, щоб деякі елементи (блок текстів, фігур, розділів) були розміщені правильно, для зручності використання і були б сприйняті користувачем як частина однієї групи. Це рішення про те, які елементи повинні бути частиною однієї і тієї ж групи (наприклад: адреса, контакт, номер телефону), щоб зберегти логіку в блоках сторінки.

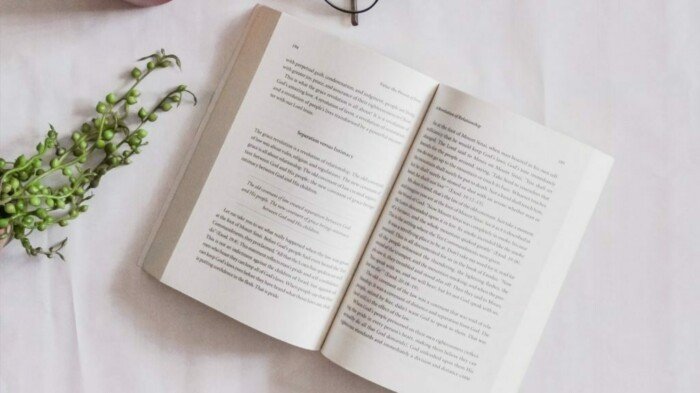
У наведеному вище зображенні книги, на лівій сторінці ви з легкістю можете помітити блок заголовка - хочете ви цього чи ні, він перший кидається в очі за рахунок простору навколо нього. А на правій сторінці через однаковий розміру шрифту, колір, початкове вирівнювання, довжину рядка і однакову відстані між абзацами, ми вважаємо, що блоки абзаців є частиною однієї групи.
Застосування контрасту і подібності може бути зроблено з використанням примітивних елементів в композиції.
Примітивні особливості
Це ті особливості, які можна використовувати, щоб зробити елемент домінуючим в композиції або зробити елементи схожими. Основними примітивами, які з більшою ймовірністю будуть відтворюватися для контрасту і подібності, є:
- розмір
- форма
- колір
- текстура
- положення або вирівнювання
- насичення
- простір
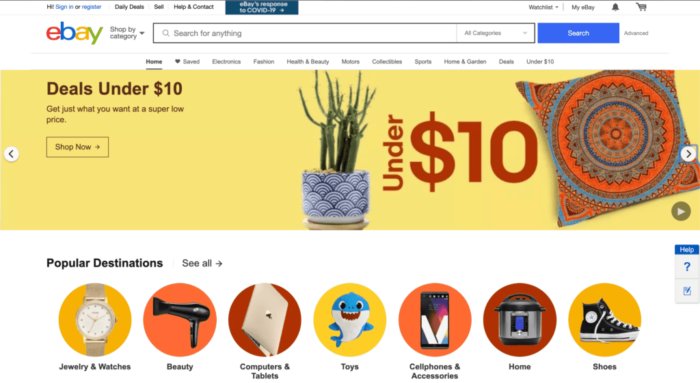
Наведемо короткий приклад їх використання з примітивними функціями на домашній сторінці eBay:

Як ми бачимо, банер головної сторінки привертає нашу увагу в першу чергу через застосування контрасту завдяки використанню примітивних функцій розміру, а також яскравих кольорів. По-друге, в розділі «Популярні напрямки» під банером головної сторінки показано застосування подібності, знову використовуючи примітивні функції кола однакового розміру, аналогічного розміру шрифту, ідентичної насиченості їх кольору фону, однакову відстань між колами - всі кола є частиною однієї групи і, ймовірно, при натисканні переходять на якусь іншу сторінку.
Порівняння дизайну
Для того, щоб елемент працював, його необхідно порівнювати з аналогічними параметрами інших елементів навколо нього. Як і у випадку з жовтим фоновим кольором банера на зображенні вище, він в першу чергу привертає увагу тим, що контрастує з білим фоновим кольором призначеним для користувача інтерфейсу. Якби білий колір замінили жовтим або якимось світлим відтінком жовтого - ми б не отримали хорошого контрасту.
Контраст

Зображення «Квадрат з людським обличчям в ньому» привертає до себе першочергову увагу, по-перше, через використання правильного чорно-білого кольорового контрасту: дизайнер використав білий для фону і чорний - для елемента. А по-друге, через простір навколо чорних елементів в центрі, загальна інформація розміщується або праворуч, вгорі, або внизу, праворуч.
На основі аналізу цього зображення ми можемо відповісти на три питання, пов'язані з контрастом в дизайні, а саме:
- Що таке контраст в контексті візуального дизайну?
Контраст в контексті візуального дизайну можна визначити як відмінність між двома або більше елементами в композиції. Чим більше розходження між елементами, тим легше їх порівнювати і розуміти, і тоді говорять, що вони контрастують один з одним.
- Чому ви повинні застосовувати контраст в дизайні?
Попередня уважна обробка - це несвідоме накопичення інформації з композиції (або чого-небудь в цілому, наприклад, постера, матеріального продукту), яке відбувається в нашому ранньому баченні. Елемент, який виділяється найбільше (володіє високою контрастністю), видно першим.
Колір - одна з основних примітивних особливостей компонента, яка може використовуватися для застосування контрасту між елементами.
- Як застосувати контраст в вашому дизайні?
Коли ви визначили елемент, на який глядач повинен звернути увагу першим, все, що вам потрібно зробити - це використовувати примітивні особливості елементів, обговорені вище. На плакаті вище дизайнер використав такі функції як колір, простір і масштаб.
- Колір фону і елемента встановили ідеальне співвідношення фігури і фону між фоном і елементом.
- Пустий простір між центральними чорними елементами, верхнім і нижнім текстом створив у глядача розуміння того, що центральний елемент набагато важливіше, ніж інші.
- Розмір центральних елементів здається і є виключно великим і саме тому вони є центральною точкою тяжіння.
Очі глядача тепер реагують в такому ієрархічному порядку:
1) Центральні чорні елементи,
2) Верхній правий текст,
3) Нижній правий текст.
Подібність
Подібність в контексті візуального дизайну можна визначити як схожість двох або більше елементів в композиції. Чим більше схожість між елементами, тим більша ймовірність того, що вони будуть представлені як частина однієї групи. Подібність також є одним з гештальт-принципів організації сприйняття.
Щоб зрозуміти все в композиції, ми природним чином групуємо елементи по частинах, з метою зберегти більше інформації в нашій робочої пам'яті і забезпечити збалансовану швидкість когнітивного навантаження. У разі якщо немає можливості згрупувати інформацію через відсутність схожості між елементами, когнітивне навантаження може почати негативно рости і надавати несприятливий вплив на глядача в цілому, тому що їм надали занадто багато інформації для обробки.
Приклади
Давайте розглянемо декілька прикладів UI-дизайну, щоб зрозуміти, як дизайнери застосовують контраст і схожість.
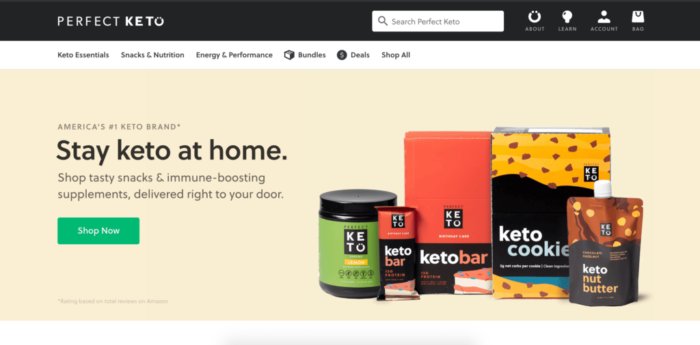
Perfect Keto

Продукти, розміщені праворуч, привертають нашу увагу через контраст, застосований до них, по відношенню до інших елементів, таких як простір і фон. Застосування такого контрасту за допомогою тексту зліва допомагає нам зрозуміти, що на сайті продаються упаковані продукти. Зелена кнопка також привертає нашу увагу. Дизайнер допомагає глядачеві зрозуміти, що це за веб-сайт і що користувач повинен робити далі, виключаючи дрібниці.
На першому слайді є дві панелі навігації. У першій, на чорній смузі праворуч ми бачимо чотири значка, що мають спільні примітивні функції, а саме: колір, розмір шрифту, стиль значків, близькість, вирівнювання, які змушують нас зрозуміти, що цей набір значків належить одній групі і виконує аналогічні дії.
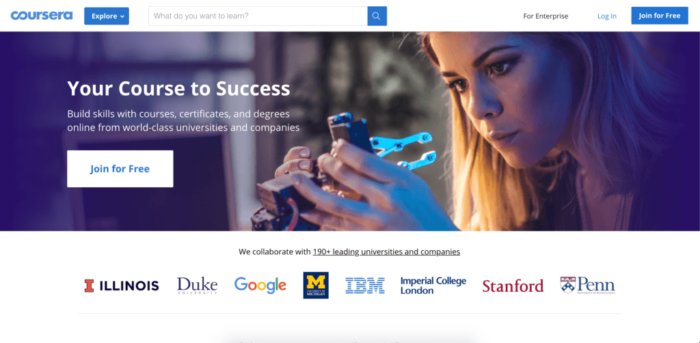
Coursera

Тут, на відміну від окремих розділів, з правого боку є текст «Логін» і кнопка «безкоштовно приєднатися». Якщо ви помітите тільки цю область, ви побачите, що кнопка відрізняється високою контрастністю в порівнянні з текстом «Логін» і дизайнер хоче, щоб глядач побачив її першою. Це зроблено для залучення нових відвідувачів.
Після банера ми бачимо ряд логотипів організацій які сприймаються як одна частина групи через їх невидиму пропорцію розміру: всі вони мають однакову оптичну висоту і відстань, а текст над ними говорить, що це все університети і компанії.
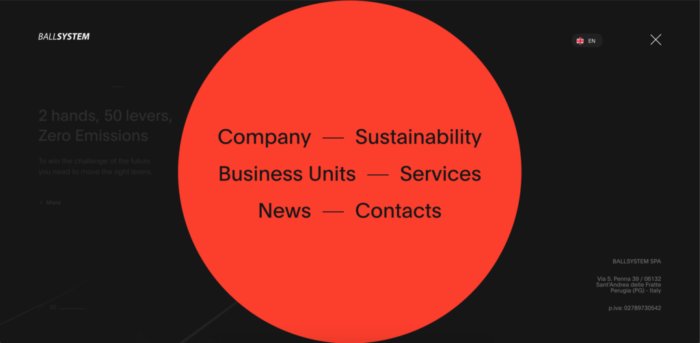
Ballsystem

Є приказка: «Ніщо так не привертає уваги, як червоний колір». На цьому веб-сайті, коли ви натискаєте на меню з'являється червоне коло і відповідний список. Це коло привертає все увагу в композиції через його примітивні особливості, такі як червоний колір і велика форма. Колірний контраст з фоновим чорним кольором і розмірний контраст з усіма іншими елементами притягують увагу користувача.
Висновок
У візуальному дизайні дуже важливо дотримуватися золотої середини між контрастом і подібністю, тому що вони не можуть існувати одне без одного.

0 комментариев
Добавить комментарий