Эти рекомендации пригодятся на начальных этапах при разработке визуального стиля рассылки.
Да, они отнимут больше времени — нужно будет подобрать общую концепцию фотографий, вычислить расстояние между объектами, задать наследственность внутри одного письма и всей рассылки в целом.

Для внедрения рекомендаций вам не понадобятся никакие новые инструменты и подписки на сервисы. На начальном этапе вам понадобится только время — это сэкономит ресурсы на создание других макетов в будущем.
Основные проблемы, с которыми сталкивается дизайнер при работе с рассылками:
- Письмо визуально отталкивает, но непонятно из-за чего.
- Письмо приходит не таким, каким его задумывал дизайнер.
- Каждое следующее письмо выглядит обособленным от предыдущих, все письма разношерстные, теряется бренд компании на дистанции.
- Не считывается бренд компании в рамках одного письма, непонятно от кого и почему пришло письмо.
- Элементы в письме расположены хаотично, отсутствует визуальный ритм.
- Письмо некомфортно и тяжело читать.
- Информация подана скучно, читать неинтересно.
- В письме много лишних элементов.
- Неочевиден посыл письма, неясно, что требуется от читателя.
- Письмо не вовлекает — низкие показатели перехода по CTA.
Если вы решите эти проблемы, письмо станет удобно читать и оно будет отображается в почтовике корректно.
Удобство чтения. Особое внимание уделите иерархии и соблюдению правила внутреннего и внешнего, этот принцип сильно связан с удобством чтения, восприятия информации и как следствие впечатлений от письма.
Отображение в почтовике. Несоблюдение «технических» рекомендаций по модульной сетке, контейнеру письма, количеству колонок и шрифтам, приведет к некорректному отображению информации в письме или вообще к не отображению ее.
Структура
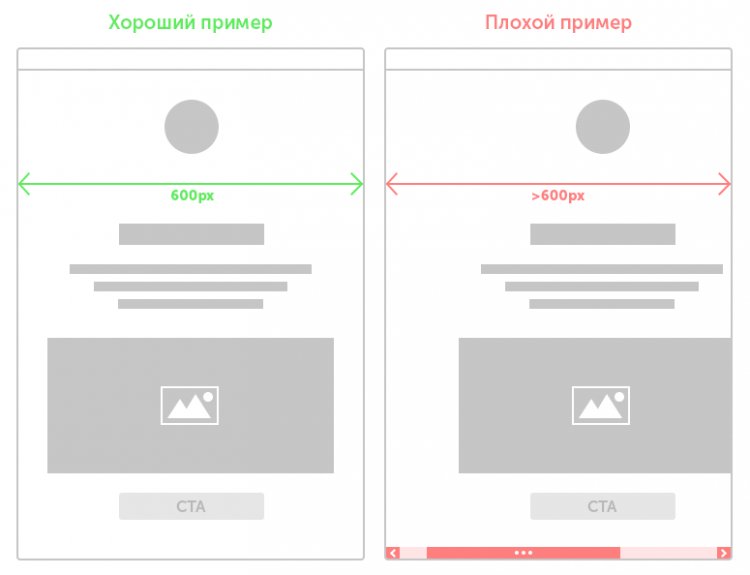
Размер письма. Оптимальной шириной все еще остается 600 пикселей. С таким размером письмо будет отображаться корректно во всех почтовиках: во всю ширину и без горизонтального скролла.
Высота может быть любой, но чтобы вашу рассылку читали, разместите важную для получателей информацию на первом экране. Если пользователь заинтересуется, то дочитает письмо, перейдет на сайт и совершит целевое действие.

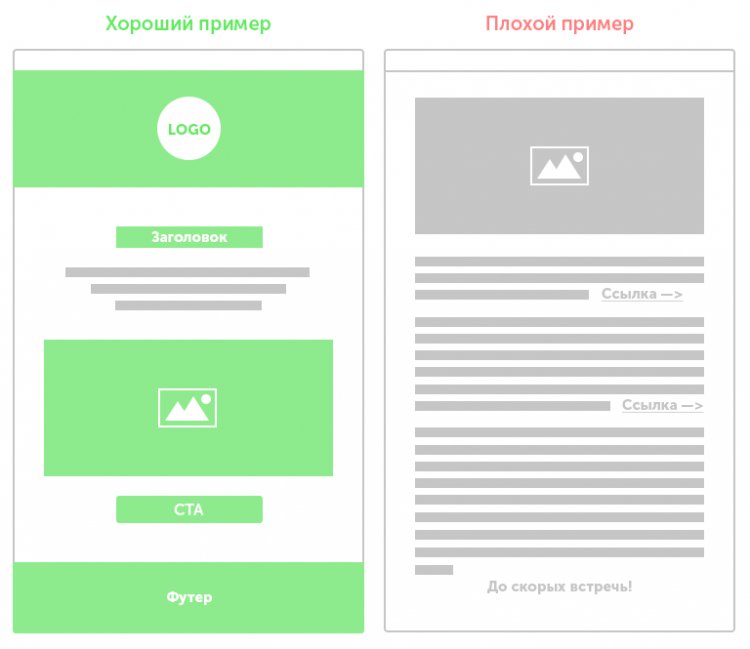
Какие элементы использовать. Минимальный набор: хедер с логотипом вашей компании, заголовок, абзац текста, баннер, CTA, футер.
Благодаря хедеру читатель точно поймет, от кого пришло письмо: заголовок укажет на тему письма, баннер и текст раскроют основную мысль, по CTA пользователь четко поймет, что от него требуется, футер укажет дополнительную информацию.
Дальше уже смотрим на тип письма — чаще всего шлют триггерные, информационные, транзакционные и промо-письма. По типу мы определяем, какие еще элементы нужно использовать.
Например, если интернет-магазину нужно проинформировать подписчика о поступлении товаров, которыми он интересовался, лучшим вариантом будет создать карточку товара специально под рассылку. Так подписчик сразу поймет о чем письмо и с большей вероятностью купит поступивший товар.

Элементы должны считываться при беглом взгляде
Чтобы призыв к действию был эффективным, на него кликали и переходили по нужным ссылкам, разместите CTA-элемент вверху письма: на главном баннере или под ним. Это нужно, чтобы пользователь не передумал и не закрыл письмо, блуждая взглядом в поисках кнопки действия.
Кроме ситуаций, когда вы призываете читателя к действию, на которое с ходу тяжело решиться, тогда выгоднее расположить кнопку внизу, после всех объяснений о выгоде продукта.
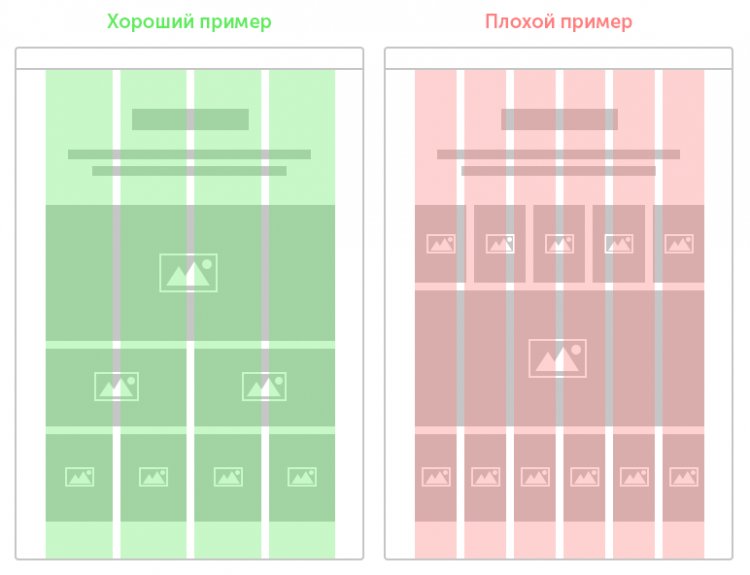
Как расположить элементы. Письма верстаются таблицами и вся информация должна делиться на модули: прямоугольные участки с одной логикой. Модули не пересекаются между собой и размещаются в одну или несколько колонок:
- от 1 до 2 колонок — хорошо;
- от 3 до 4 колонок — нормально;
- 5 и более — нельзя, так как ширина колонок станет настолько маленькой, что с высокой вероятностью ваш контент станет просто нечитабельным.

Типографика
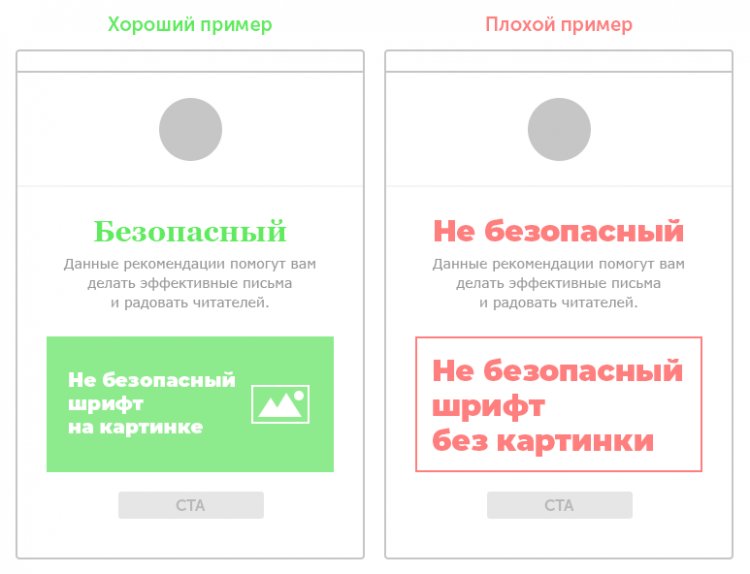
Письмо — это, в первую очередь, текст. Используйте в письмах только безопасные шрифты, они корректно отображаются во всех браузерах и почтовиках, в отличие от нестандартных:
- Arial,
- Helvetica,
- Verdana,
- Tahoma,
- Trebuchet MS,
- Comic Sans MS,
- Courier New,
- Lucida Console,
- Lucida Grande,
- Times New Roman,
- Georgia.
Если в письме необходимо использовать нестандартные шрифты, то поместите их на картинку, так они точно будут отображаться корректно и рассылка дойдет до читателя в задуманном виде. Но актуально это только для короткого предложения или абзаца текста — встроенный в картинку текст должен оставаться читабельным на всех экранах, потому что не будет адаптироваться под девайс.
Подберите шрифтовую пару для вашей рассылки. Она поможет отделить главное от второстепенного и улучшит восприятие текста.

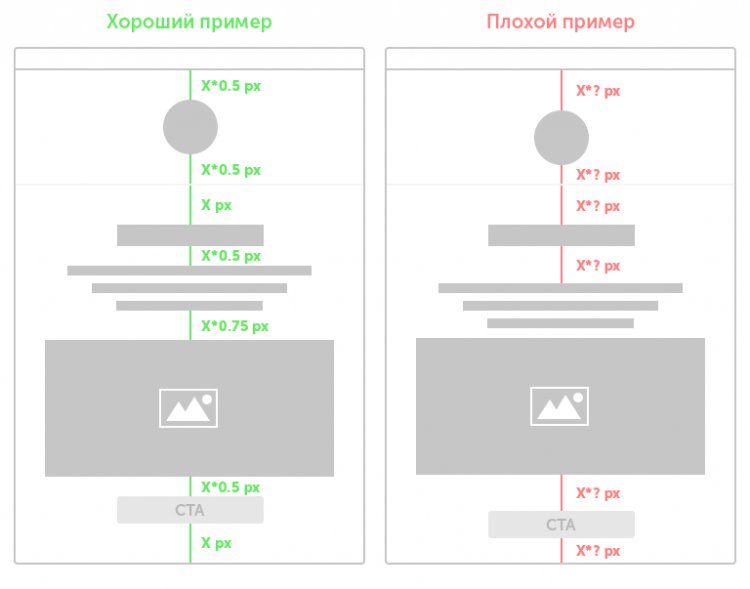
Расстояние между объектами поможет правильно распорядиться вниманием читателя. Чтобы создать письмо комфортное для чтения. Суть быстро дойдет до читателя, достаточно помнить о принципе «внутреннего и внешнего».
Вкратце внутренние расстояния одного элемента должны быть меньше внешних: например, межбуквенное расстояние должно быть меньше межсловного пробела.

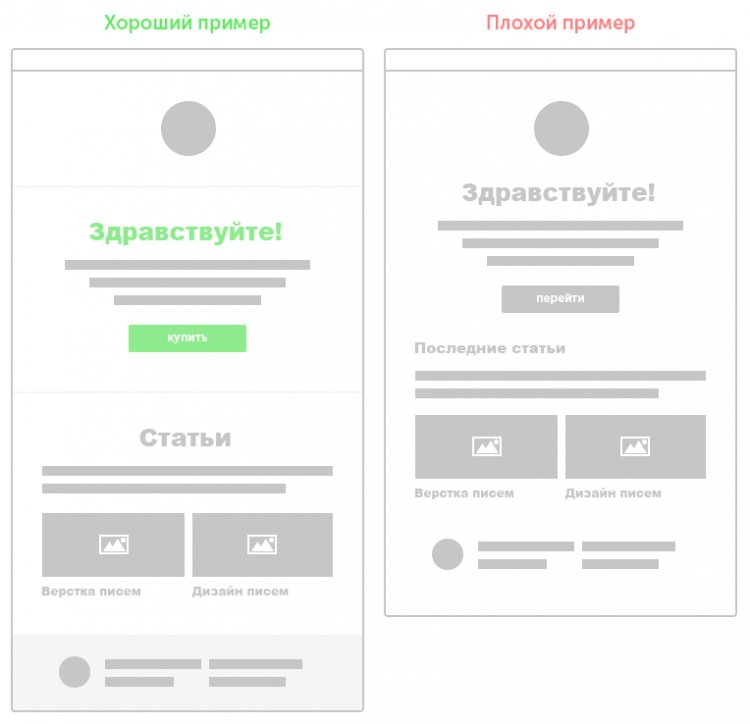
Визуальная иерархия. Несмотря на то, что с момента открытия F-образного паттерна прошло уже больше 13 лет, он до сих пор остается актуальным и определяет поведение пользователей в интернете. При таком паттерне люди пропускают большие куски контента, что порой мешает бизнесу в продажах: пропущенные фразы могут исказить смысл текста и месседж.
Чтобы сделать письмо комфортным для чтения и избежать искажение смысла, соблюдайте несколько простых правил:
- Выражайте свою мысль кратко — F-паттерн характерен только для объемных статей и писем. Так вы увеличиваете вероятность быть понятными.
- Расставляйте приоритеты, направляя пользователей к тому, что вам нужно и что они хотят увидеть. Для этого используйте заголовки, подзаголовки, списки. Они должны выглядеть более важными и заметными, чем обычный текст.
- Делите контент на смысловые блоки. Письмо с информацией, которая подана порционно, будет восприниматься легче.
- Используйте форматирование ссылок с выгодой для себя и убедитесь, что они содержат информативные слова: например, в проморассылке с товарами используйте CTA-элемент с текстом «Посмотреть весь ассортимент» вместо общих «Перейти» и «Нажмите здесь».

Изображения
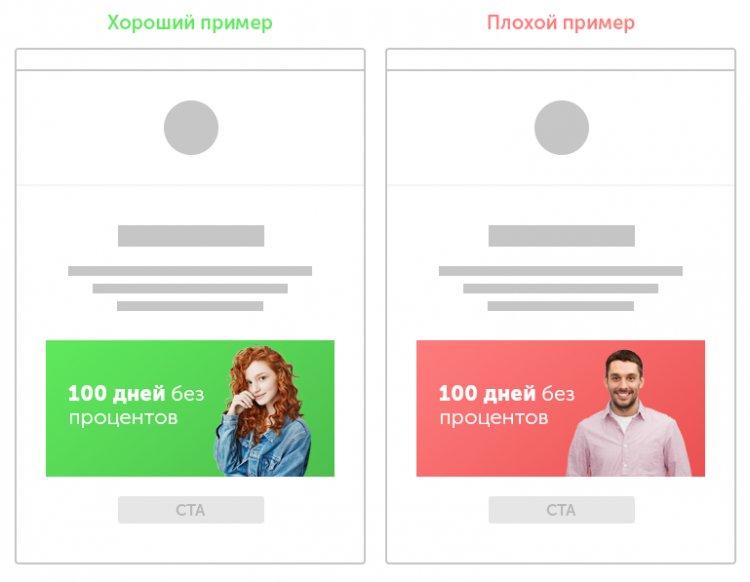
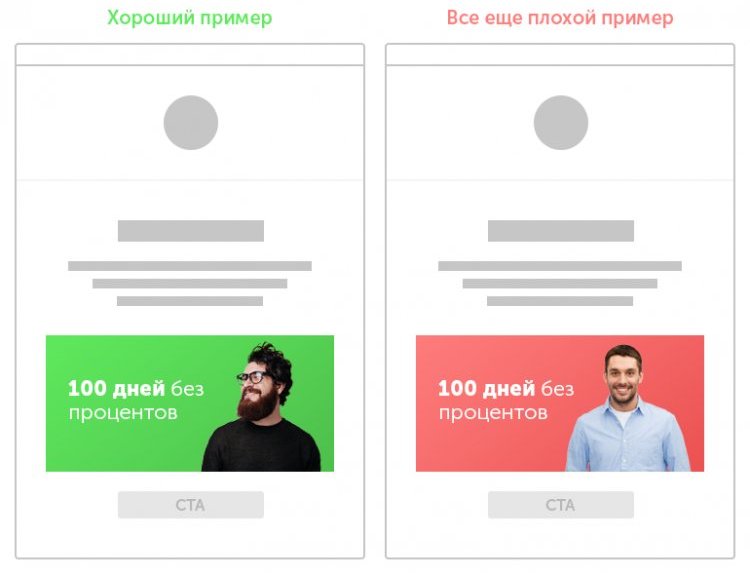
Используйте только изображения, которые соответствуют фирменному стилю вашего бренда. Используйте фотографии с людьми, они «очеловечат» рассылку, увеличат доверие к вам и как следствие конверсию. Но избегайте стоковых фото — пользователи их игнорируют, бренд будет обезличен, а репутация подорвана.

Выбирайте фотографии, которые вызывают эмоции и направляйте внимание читателя. Например, если вы размещаете фотографию человека на баннере, соберите композицию так, чтобы он смотрел в сторону вашего основного месседжа или CTA-элемента. 
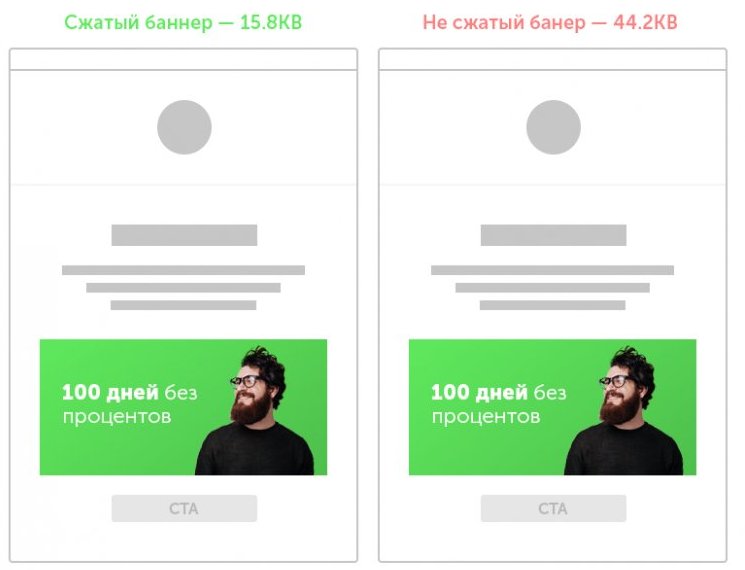
Уменьшайте вес изображений и гифок. Пользователи не будут ждать, пока ваше письмо прогрузиться и вы потеряете потенциальных клиентов. По исследованию Adobe за 2018 год, это раздражает 18% опрошенных после «долгой прокрутки писем», которую выбрали всего 2%.
Контролировать вес можно в вашем рабочем редакторе и на специальных сайтах: jpegmini, iloveimg, tinypng.
Можно комбинировать инструменты — после сжатия в Фотошопе картинку можно дополнительно прогнать через один из сервисов и ужать ее еще на 15-50%, не сильно потеряв в качестве.
 Визуально баннеры не отличаются, но скорость загрузки у сжатого баннера будет выше в два раза
Визуально баннеры не отличаются, но скорость загрузки у сжатого баннера будет выше в два раза
Если вы даете промокод на баннере, убедитесь что его можно скопировать. Иначе приятный эффект от промокода будут испорчен — пользователю придется возвращаться в письмо и проверять, все ли правильно.
Не размещайте несколько гифок рядом — человек может сфокусировать внимание лишь на одном объекте. Если нужно использовать больше одной анимации, разбейте их абзацами текста и подавайте последовательно. Тогда пользователя ничего не будет отвлекать и раздражать. Также сделайте первый кадр гифки информативным и самодостаточным, так как outlook не проигрывает анимации.
Визуальный стиль
Когда вы разобрались со всеми тонкостями и ограничениями в имейл-рассылках, следующим шагом будет создание визуального стиля для писем вашей компании.
Единый визуальный стиль необходим компании, как логотип — он решает проблему самоидентификации, узнаваемости и помогает противопоставить себя конкурентам.
Элементы письма напрямую зависят от его типа и контента, но общий порядок этапов будет оставаться одним:
Изучите вводные. Так как имейл — один из каналов коммуникации с аудиторией, часто на данном этапе уже есть какие-то вводные, которые нужно учитывать и от которых можно отталкиваться: сайт компании, логотип, брендбук.
Также учитывайте тайм-план рассылки, какие письма будете слать и кто ваши подписчики. Следите за тем, чтобы цветовая гамма, шрифты, форма объектов и ваш будущий визуальный стиль соответствовали над-системам — бренду компании.
Сформируйте элементы. Чем детальнее вы провели аналитическую работу на предыдущем этапе, тем легче вам будет определиться со списком и формой элементов рассылки.
- Подберите цвета: их желательно использовать не более 3, плюс нейтральные.
- Выберите шрифтовую пару, которая будет передавать «характер» вашего бренда. Например, для новостных ресурсов или бренда модной одежды будет органично сочетание serif-шрифта для заголовков и sans-serif для абзацного текста. Но для магазина детских игрушек это будет выглядеть странно.
- Определите кегль для заголовков каждого уровня и акцентного выделения: цитаты и ссылки.
- После проработайте уникальные элементы в зависимости от ваших задач. Это могут быть например карточки товаров для событийных рассылок, блок с актуальными вакансиями или горячими новостями для информационных.
- По правилу «внутреннего и внешнего» определите отступы под все ситуации, которые будут встречаться в вашей рассылке: отступ от картинки и до подписи к ней, отступ от заголовка и до подзаголовка, отступы вокруг CTA, интерлиньяж. Все пустое пространство в вашем письме должно быть определено конкретными значениями, а не спонтанно.
«Объедините» элементы. В практике этот этап будет идти параллельно предыдущему — они тесно связаны и разделить их можно только условно. В итоге второго этапа вы получите макет с различными элементами в едином стиле, каждый из которых решает свою задачу на микроуровне. Завершающим шагом в создании визуального стиля будет объединение их в цельную систему.
Если при создании элементов вы спускались на микроуровень, например подбирали кегль фразы на кнопке, который будет лучше выполнять свою функцию, то на данном этапе нужно подняться выше — по той же кнопке вы уже будете решать, после чего ее лучше размещать и как это повлияет на конверсии.
Посмотрите на взаимодействие объектов в вашей рассылке друг с другом. Чтобы прийти к визуальному решению, ответьте на вопрос: «В каком месте и в какой форме использовать каждый элемент»?
Краткий чек-лист для оформления рассылки
- Ширина письма не должна превышать 600px, высота может быть любой.
- Используйте минимальный набор элементов: хедер, заголовок с темой письма, баннер, абзац текста, CTA, футер. Не перегружайте письмо — чем проще, тем лучше.
- Собирайте макет по модульной сетке — она облегчит верстку и сделает письмо адаптивным.
- Количество колонок в письме — не больше четырех.
- Выберите для вашей рассылки пару из безопасных шрифтов для заголовка и абзацного текста (Arial, Helvetica, Verdana, Tahoma, Trebuchet MS, Comic Sans MS, Courier New, Lucida Console, Lucida Grande, Times New Roman, Georgia). Нестандартные шрифты используйте только в картинках.
- Определяя расстояния между объектами, помните о том, что внутреннии расстояния одного элемента, должны быть меньше внешних.
- Если пишете контент самостоятельно, выражайте мысль в письме кратко и делите его на смысловые блоки с явными заголовками, подзаголовками, списками и другими приемами акцентирования.
- Типографика в письме важнее графических элементов.
- Текста меньше 11px в письме быть не должно.
- Даже если пользуетесь стоком, подбирайте только естественные фотографии с эмоциями людей.
- Уменьшайте вес изображений и гифок, с помощью редактора, в котором работаете или специальных сайтов (jpegmini, iloveimg, tinypng). Вес гифок не должен превышать 1Мб.
- Если вы присылаете подписчику промокод или другую информацию для ввода где-либо, прописывайте ее текстом, чтобы была возможность скопировать.
- Никогда не создавайте письмо из одного изображения. Большинство провайдеров автоматически отправляют в спам письма, которые сверстаны одной картинкой.
- Постарайтесь нарисовать дизайн так, чтобы его можно было сверстать без картинок. Картинки должны использоваться только в качестве графической составляющей.
- Письмо должно делиться на горизонтальные блоки общей шириной всего макета.
- Элементы, с которыми можно совершать действия не должны быть меньше, чем 50×50px.
Правила и советы выше — просто рекомендации по созданию рабочей рассылки. Некоторые из них можно нарушать и иногда даже нужно, в зависимости от задач.
Почтовые сервисы и приложения не стоят на месте и со временем поддерживают всё больше и больше фич, поэтому не забывайте экспериментировать и постоянно тестируйте новые гипотезы, в том числе в дизайне.

1 комментарий
Добавить комментарий