Як створити анімований банер (Gif) для лендінг бота в Photoshop? Ось сім покрокових дій з прикладами
крок 1
Створіть новий документ (Ctrl + N) з розмірами файлу 700 х 280 пікселів. У новий документ будь-яким зручним для вас способом додаємо зображення, яке буде фоном банера.

крок 2
Додаємо на наш банер текст або ж картинки, які у нас будуть з'являтися \ пересуватися, створюючи тим самим анімацію. Наприклад, для додавання тексту необхідно вибрати на панелі інструментів «Горизонтальний текст».
крок 3
Додаємо текст, який ми хочемо анімувати - кожну фразу окремо!
крок 4
Після того, як ми додали всю необхідну інформацію, відкриваємо тимчасову шкалу. Для цього йдемо в меню Вікно - Шкала часу (Window> Timeline). У нижній частині робочої області у нас відкриється шкала часу, на якій буде один кадр - поточний стан нашого банера.
крок 5
У редакторі шарів знімаємо видимість (прибираємо «очі») з усіх елементів, крім тих, які нам потрібні на першому кадрі нашої анімації. У Шкалі часу натискаємо на кнопку «Створення копії виділених кадрів», переходимо на другий кадр і в редакторі шарів прибираємо видимість з усіх непотрібних шарів.
крок 6
Після виконання попереднього кроку у нас повинна сформуватися шкала часу з кадрами, які будуть змінювати один одного. Тепер ми налаштовуємо час тривалості кожного кадру, для цього натискаємо на знак стрілочки під кадром і вибираємо необхідне значення (якщо запропоноване значення вам не підходить, можете вибрати своє.
Що б подивитися результат своєї роботи, тиснемо на кнопку «запуск відтворення анімації»
крок 7
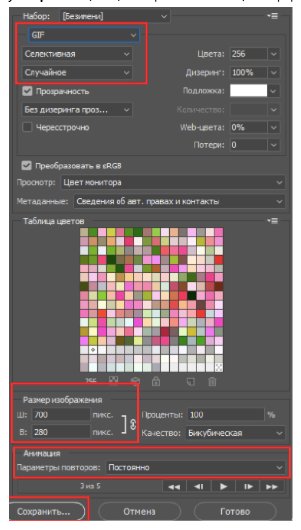
Як тільки все буде готово, перейдіть в меню Файл - Зберегти для Web (File> Save for Web) (CTRL + SHIFT + ALT + S) і застосуєте настройки, як показано на скріншоті. Після цього натисніть кнопку Зберегти (Save) і збережіть анімацію у форматі GIF.
По матеріалам Нелі Забарової



0 комментариев
Добавить комментарий