Переклад статті від Деріла Куперсміта і Вілсона Майнера.
Колірний контраст - важливий аспект доступності. Хороша контрастність полегшує використання продуктів людьми з порушеннями зору і допомагає при порушених умовах передачі кольору, таких як слабке освітлення або застарілі екрани.
Маючи це на увазі, ми недавно оновили палітру кольорів в наших користувальницьких інтерфейсах, щоб зробити їх доступнішими. Кольори тексту та піктограм тепер чітко проглядаються на інформаційній панелі Stripe і на всіх інших продуктах, створених за допомогою нашої внутрішньої бібліотеки інтерфейсів.
Досягнення правильного колірного контрасту - складне завдання, особливо тому, що колір неймовірно суб'єктивний і дуже впливає на сприйняття продукту. Ми хотіли створити систему кольорового зображення з ретельно підібраними яскравими кольорами, які б також відповідали стандартам доступності та контрасту.
Коли ми оцінювали зовнішні інструменти для поліпшення кольорового контрасту, ми помітили два загальних підходи до вирішення проблеми:
- Ретельно підбирайте кольори і перевіряйте їх контраст відповідно до стандарту. Наш досвід підказав нам, що цей підхід зробив вибір кольорів занадто схожим на метод спроб і помилок.
- Створюйте більш світлі і темні відтінки з набору базових кольорів. На жаль, просте затемнення або освітлення можуть створити тьмяні або приглушені кольори, які важко відрізнити один від одного, і часто вони виглядають не дуже привабливо.
Ми вирішили створити новий інструмент, який використовує колірні моделі сприйняття, щоб в реальному часі отримувати відгуки про доступність. Це дозволило нам швидко створити схему контрасту кольорів, відповідну нашим потребам.
Фон
Кольори, які ми використовуємо в наших продуктах, засновані на колірній палітрі нашого бренду. Застосування цих кольорів до наших продуктів дозволяє принести деякі елементи фірмового стилю Stripe в наші інтерфейси.

На жаль, було важко дотримуватися (і підтримувати) правил контрастування з цими кольорами. У «Керівництві по забезпеченню доступності Web-контенту» пропонується мінімальний коефіцієнт контрастності 4,5 для невеликого тексту і 3,0 для великого тексту.
Коли ми перевірили використання кольорів в наших продуктах, ми виявили, що жоден з кольорів тексту за замовчуванням, який ми використовували (крім чорного), не відповідав порогу контрастності.

При виборі доступних комбінацій кольору кожен дизайнер або інженер повинен розуміти «Керівництво» і в кожній ситуації підбирати колірні пари з достатнім рівнем контрасту. При певних поєднаннях кольорів параметри були обмежені, а доступні поєднання кольорів виглядали не дуже привабливо.
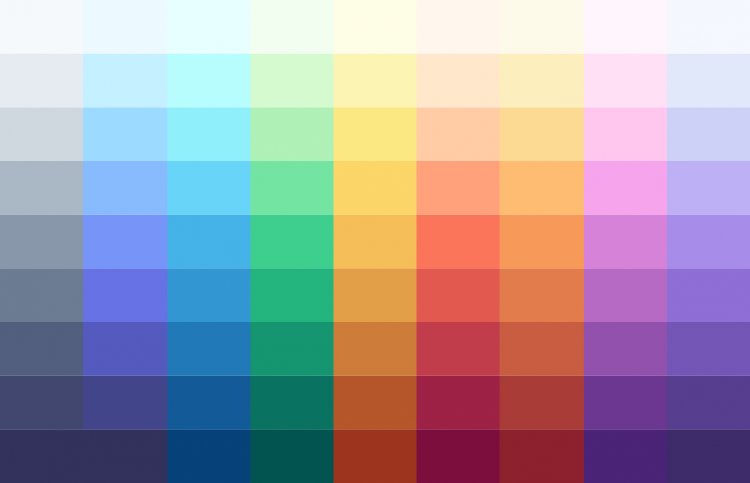
Під час нашої першої спроби ми подивилися на способи поліпшення контрастності тексту для наших продуктів, ми спочатку вивчали зміщення кольорів за замовчуванням для тексту на один тон темніше за нашою шкалою, як показано в лівій колонці нижче.

На жаль, деякі з наших кольорів все ще не були достатньо контрастними в наступному відтінку. Як тільки ми отримали відтінок з достатнім контрастом на існуючих шкалах (правий стовпець), наші кольори втратили багато яскравості і соковитості.
Ми хотіли розробити нову колірну систему, яка забезпечить три основних переваги:
- Передбачувана доступність. Кольори досить контрастні, щоб відповідати «Керівництву».
- Ясні, соковиті відтінки. Користувачі можуть легко відрізняти кольори.
- Постійна візуальна рівність. На кожному рівні жоден з кольорів не має пріоритету над іншим.
Коротка інтерлюдія про кольори
Ми звикли працювати з кольором на екранах з точки зору колірного простору RGB (адитивний колірний простір). Кольори задаються в залежності від того, скільки червоного, зеленого і синього кольору змішано на екрані для створення кольору.

На жаль, хоча такий опис кольорів природній для комп'ютерів, він не є природним для людей. Що потрібно змінити, з огляду на значення кольору RGB, щоб зробити його світліше? Додати більше жовтого?
Для нас зрозуміліше, коли кольори організовані за трьома ознаками:
- Тон: Якого це кольору?
- Насиченість: Наскільки це барвисто?
- Світло: Наскільки це яскраво?

Популярним кольоровим простором, що підтримує відмінність кольорів таким способом, є HSL. Він добре підтримується в інструментах дизайну і популярних бібліотеках коду для управління кольором. Є тільки одна проблема: спосіб, яким HSL обчислює рівень яскравості, недосконалий.
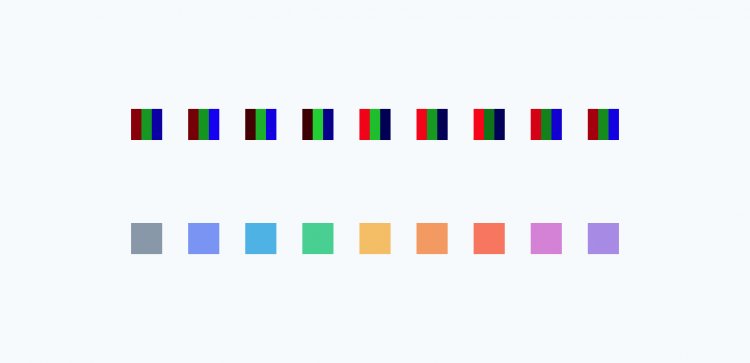
Більшість кольорових просторів не беруть до уваги те, що людське око сприймає різні відтінки як різні рівні освітленості; при одному і тому ж рівні математичної яскравості жовтий колір здається світліше синього.
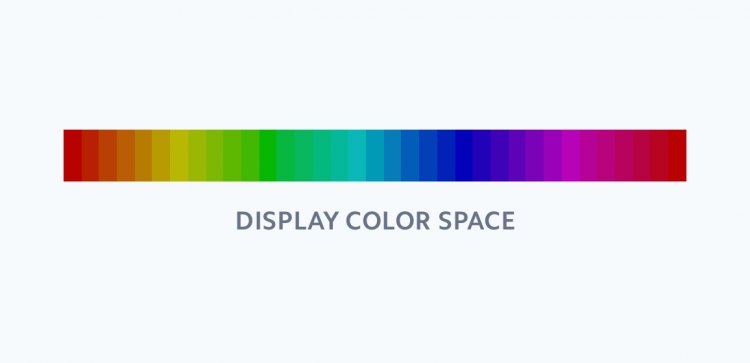
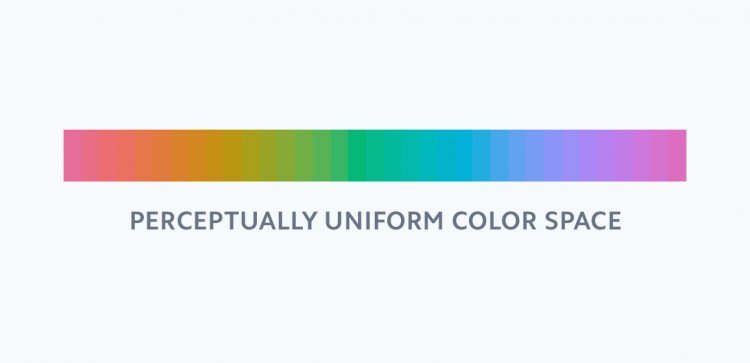
Зображення нижче являє собою палітру кольорів з однаковою яскравістю і насиченістю в кольоровому просторі дисплея. У той час як простір стверджує, що насиченість і яскравість знаходяться на однаковому рівні, наші очі з цим не згодні. Зверніть увагу, що деякі з цих кольорів здаються більш світлими або насиченими, ніж інші. Наприклад, синій здається особливо темним, а жовтий і зелений - особливо світлим.

Існують простори кольору, які намагаються моделювати сприйняття кольору людиною. Однорідні для сприйняття моделі будуються на основі факторів, які в більшій мірі пов'язані з людським зором, і виконують складні перетворення кольору, щоб гарантувати, що ці вимірювання повторюють роботу людського зору.

На диво мало інструментів, які підтримують однорідні для сприйняття моделі, і жоден з них не зміг допомогти нам розробити кольорову палітру. Отже, ми створили свою власну.
Візуалізація кольору
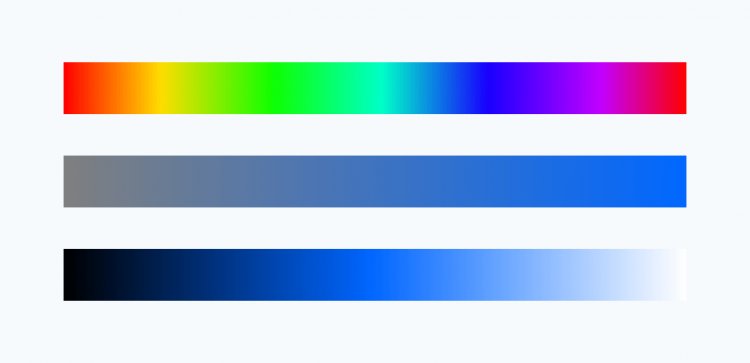
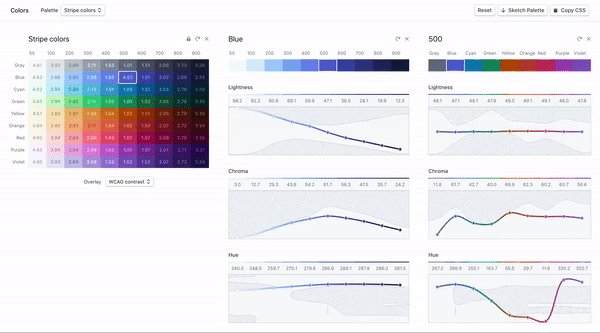
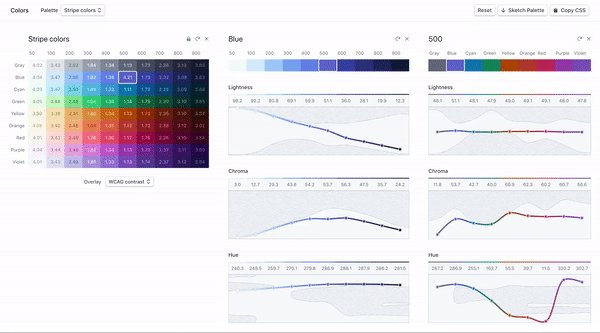
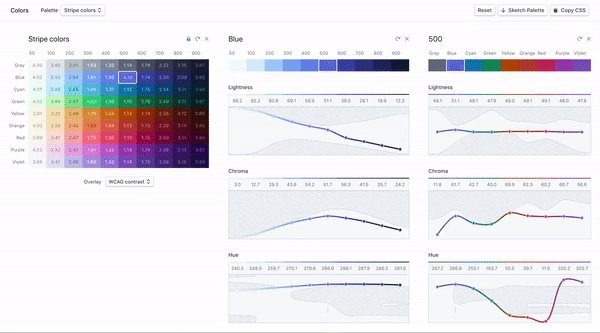
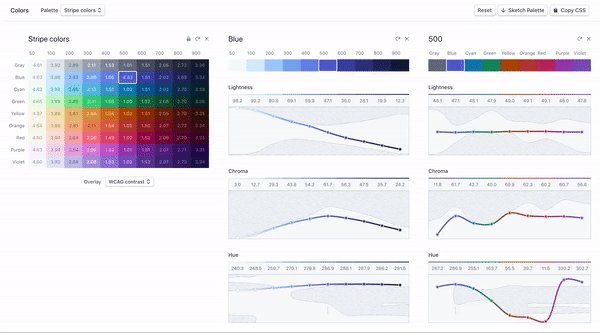
Ми створили веб-інтерфейс, щоб дозволив візуалізувати і маніпулювати нашою системою кольорів, використовуючи однорідні для сприйняття колірні моделі. Інструмент давав нам негайний зворотний зв'язок, поки ми підбирали наші кольори - ми могли бачити результат кожного зміни.

Кольорова палітра, показана вище, відома як CIELAB або, ласкаво, Lab. "L" в Lab позначає яскравість, але на відміну від яскравості в HSL, вона розроблена, щоб бути однорідною для сприйняття.
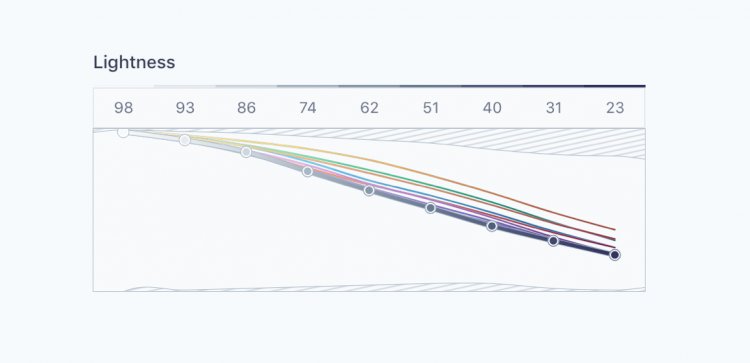
Діаграма нижче показує значення яскравості і контрастності нашої попередньої кольорової палітри, візуалізованої в інструменті кольору. Ви можете бачити, що яскравість кожного з наших кольорів має свою криву, причому жовтий і зелений кольори набагато світліше синього і фіолетового в одній і тій же точці.

Керуючи нашими кольорами в однорідному для сприйняття кольоровому просторі, ми змогли створити палітру кольорів з рівномірним контрастом по всіх відтінків і зберегли якомога більше передбачуваного відтінку і насиченості наших поточних кольорів. У запропонованих кольорах жовтий має той же діапазон контрасту, що і синій, але вони все одно виглядають як наші кольори.
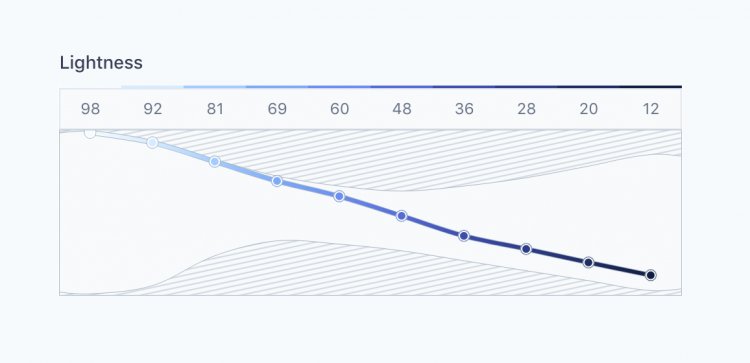
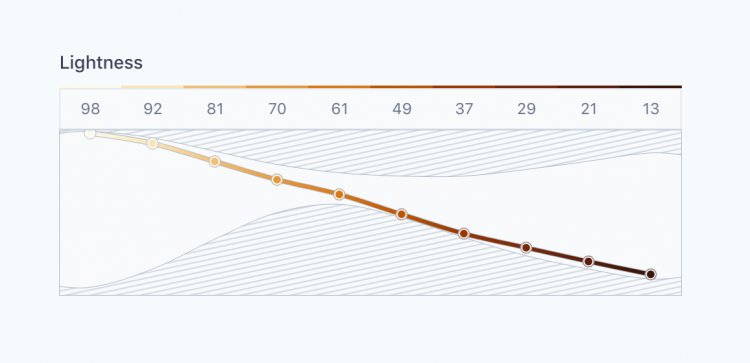
На наведеній нижче діаграмі видно, що яскравість кожного кольору відповідає одній і тій же кривій, а це означає, що кожен колір (мітки зліва) має однакове значення контрастності на даному рівні (числові мітки вгорі).

stripe.com

stripe.com
У деяких моментах знайти набір кольорів, які б поєднувалися, було схоже на тортури. Тут заштриховані області показують, наскільки обмежений простір і як складно знайти комбінацію значень, яка враховує приблизно однакову яскравість для всіх відтінків
Результати
Після безлічі спроб і тестів з реальними компонентами і інтерфейсами нам вдалося створити палітру кольорів, яка відповідає нашим цілям: наші кольори, як і очікувалося, відповідають вимогам «Керівництва», зберігали свої соковиті, яскраві відтінки і підтримували постійну візуальну рівність по всіх відтінках.
Наші нові кольори за замовчуванням для тексту та піктограм тепер перевищують поріг контрасту доступності, в рекомендаціях WCAG 2.0.

stripe.com

stripe.com.
Оскільки нові кольори відмінно поєднуються на основі контрасту, у нас також є вбудовані прості інструкції для вибору відповідних контрастних пар в менш поширених випадках.
Будь-які два кольори гарантовано матимуть достатню контрастність для дрібного тексту, якщо вони розташовані на відстані не менше п'яти рівнів один від одного і не менше чотирьох рівнів для значків і великого тексту.
За допомогою вбудованих в систему показників контрастності можна легко регулювати контраст кольору в різних компонентах з передбачуваними результатами.

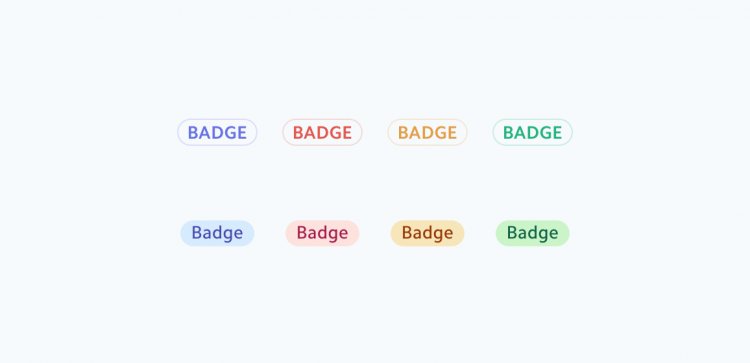
Наприклад, ми змінили дизайн нашого компонента Badge, щоб використовувати кольоровий фон для чіткої диференціації кожного кольору.
Зсунувши фон і колір тексту на один рівень, ми змогли зберегти контраст тексту для всіх кольорів без точного налаштування кожної колірної комбінації окремо.
Висновок
Ми дізналися, що розробка доступних колірних систем не повинна лякати до смерті. Нам просто потрібно змінити судження про колір:
Використовуйте однорідну для сприйняття модель кольорів
При розробці доступної колірної системи використання однорідної для сприйняття моделі (наприклад, CIELAB) допомогло нам зрозуміти, як кожен колір сприймається нашими очима, а не комп'ютером. Ми змогли перевірити нашу інтуїцію і використовувати числа, щоб порівняти яскравість і барвистість всіх наших кольорів.
Доступний не означає яскравий
Стандарт доступності WCAG навмисно фокусує свою увагу виключно на контрасті між кольором переднього плану і кольором фону, а не на їх яскравості. Розуміння того, наскільки яскравим виглядає кожен колір, допомагає відрізнити відтінки один від одного.
Про колір важко міркувати, інструменти можуть допомогти
Одна з пасток однорідних для сприйняття колірних моделей полягає в тому, що існують неможливі кольори - немає такої речі, як «дуже яскравий темно-жовтий» або «соковитий світло-королівський синій».
Створення нашого власного інструменту допомогло нам точно визначити, які кольори можливо створити, і дозволило нам швидко підібрати нашу колірну палітру, яка була б доступною і яскравою.
Додаткові ресурси
Щоб дізнатися більше про колір, ми рекомендуємо наступні ресурси:
“Perceptually uniform color spaces” от Programming Design Systems, автор Rune Madsen
“Color: From Hexcodes to Eyeballs” автор Jamie Wong
“Color Spaces” автор Bartosz Ciechanowski

0 комментариев
Добавить комментарий