Якщо ви вважаєте, що легкість взаємодії з вашим сайтом повністю залежить від дизайну - подумайте ще раз.
Переклад статті How UX writing can help create good design авторства Lesley Vos.
Більшість дизайнерів і веб-розробників сьогодні буквально божеволіють по UI і UX. В останні роки ця ніша розростається з величезною швидкістю по всьому світу. Професія UX-дизайнера - фахівця, що створює максимально зручні з точки зору юзабіліті і при цьому стильні сайти - все більше входить в моду.
Але є одна заковика: користувачів утримує на сайті не дизайн, а інформація.

Іншими словами, всі ці прийоми дизайну, будь то психологія кольору і ін., працюють тільки в поєднанні з текстом: розумне поєднання слів і дизайну - це те, що гарантує максимальну зручність використання і приємну взаємодію користувача з вашим сайтом.
Тому якщо ви хочете зробити перебування користувача на сайті комфортним, зрозумілим і при цьому привести його до намічених вами «конверсії», зверніть свою увагу на UX-копірайтинг і його основні принципи.
Що таке UX-копірайтинг?
"UX-копірайтинг або копірайтинг на основі призначеного для користувача досвіду - це процес написання і структурування тексту, який допомагає користувачам досягати поставлених цілей на інтуїтивному рівні" , - Челсі Армстронг.
У той час як UX-дизайн дозволяє користувачам легко орієнтуватися в логіці сайту, грамотний UX-текст пояснює що і для чого потрібно робити, куди натискати і до чого це призведе, тим самим спонукаючи користувачів здійснювати більш активні дії.

Добре розроблені макети з точки зору юзабіліті і тексту - це сполучний міст між продуктом і споживачем. Деякі дизайнери можуть не погодитися, мовляв, картинка варта тисячі слів.
Дійсно, людський мозок сприймає зображення в 60 000 разів швидше, ніж текст. Більш того, він фіксує інформацію у вигляді зображень навіть тоді, коли ми просто дивимося на слова. Ось чому деякі дизайнери прагнуть перетворити всі призначені для користувача інтерфейси в графіку.
Так, користувачі сприймають зображення швидше, однак при всьому цьому зображення повинні нести чітке повідомлення. Без слів завжди існує ризик двоякого розуміння, неправильних асоціацій, провалів в спробах зрозуміти, що взагалі відбувається на сторінці. І саме тут текст передає основну ідею більш чітко і робить дизайн в рази зручніше для користувачів.
Як користувачі читають в онлайні
UX-копірайтинг зараз знаходиться на підйомі, оскільки ринок потребує фахівців, які можуть створювати короткі, ємні і при цьому ефективні для юзабіліті тексти. Все це випливає з людської особливості сприйняття інформації: ми не читаємо весь текст цілком, а лише скануємо його і виокремлюємо найбільш значущі для розуміння ділянки. Звідси контент на сторінках повинен бути коротким, точним і структурованим.
UX-копірайтинг включається в себе створення текстів для кнопок, слоганів, повідомлень, повідомлень про помилки, навігації, керівництва для користувачів і багато чого іншого. Тут важливо пам'ятати, що всі ці тексти - частина дизайну і користувальницького досвіду.

Наше сприйняття інформації в онлайні на 25% повільніше, ніж при читанні друкованої продукції. Крім того, користувачі читають тільки 20-28% слів, які бачать на сторінці сайту. Звідси випливає, що UX-текст повинен відповідати наступним критеріям:
- Ясність. Переконайтеся, що ключове повідомлення на сторінці виражено чітко і зрозуміло.
- Стислість. Пишіть коротко і по справі. Уникайте лонгрідів там, де вони недоречні.
- Єдність. Зберігайте єдність між стилем письма і загальним tone of voice бренду.
Також не забувайте про те, що ваш текст повинен нести практичну користь і реально допомагати користувачам легше взаємодіяти з сайтом. Найкраще, якщо ви розмістите текстовий контент відповідно до принципів того, як люди сканують сторінки при інтернет-серфінгу.
Отже, користувачі:
- Починають читати з верхнього лівого кута сторінки.
- Краще взаємодіють з елементами навігації, коли вони розташовані у верхній частині сторінки [звідси меню все-таки краще розміщувати зверху]
- Сканують сторінку по діагоналі, від верхнього лівого кута до нижнього правого.
- Ігнорують незвичайне, нетипове розташування елементів.
- Люблять заголовки і списки.
- Ігнорують величезні блоки тексту.
- Воліють формат з одним стовпцем
- Спочатку помічають текст, а потім графіку.
Поради щодо інтеграції UX-тексту в дизайн
Деякі як і раніше недооцінюють роль текстового контенту в UX, хоча створення короткого тексту для кнопки з CTA може зайняти значно більше часу і зусиль, ніж може здатися на перший погляд. Крім того, що текст інформує і спонукає користувачів до дії, він також є елементом дизайну, і його ефективність також залежить від візуального представлення.
Звідси випливають такі прийоми:
Ніякого Lorem Ipsum в макетах
Типовий крок для багатьох дизайнерів, коли вони починають працювати над проектуванням інтерфейсу - скопіювати Lorem Ipsum в місця, в яких передбачаються текстові блоки. Не робіть цього. Фінальний текст буде все одно виглядати інакше, навіть якщо UX-копірайтер постарається "вписати" його в концепцію макета. В результаті зовнішній вигляд прототипу може значно відрізнятися від того, яким ви його спочатку задумали. Тому чим раніше ви почнете інтегрувати реальний текст в призначений для користувача інтерфейс, тим краще.
По-перше, це зробить прототип близьким до (майбутнього) оригіналу, і ви зможете оцінити як працюють всі елементи макета в цілому. По-друге, це заощадить час і нерви на правках.
Чим простіше - тим краще
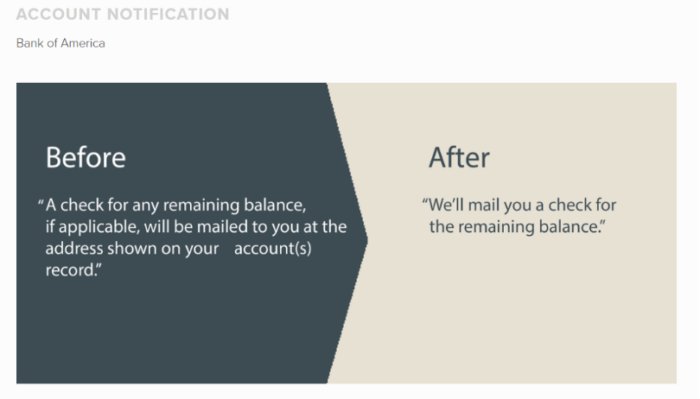
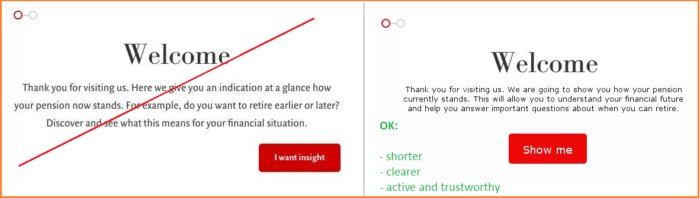
UX-копірайтинг - це завжди про простоту і ясність. Тому частіше використовуйте прості за своєю структурою пропозиції, уникайте пасивного стану, не використовуйте складні терміни і професійний жаргон [виняток: якщо ваша ЦА їх розуміє]. Словом, робіть все можливе, щоб подати інформацію просто і коротко, а також вибудувати за допомогою тексту візуальну структуру, яка дозволить користувачам легше сканувати сторінку.

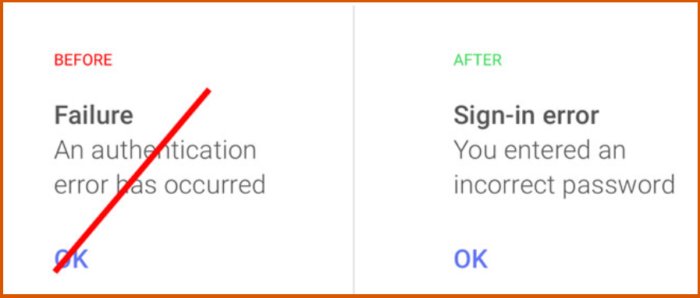
Також краще використовувати більш позитивні лексичні форми для закликів до дії. Наприклад, замість «Ок" на кнопці на сторінці з помилкою краще вказати "Спробувати ще раз". Позитивна мета-мова працює набагато краще, ніж негативна.
Цифри, цифри, цифри
Сила числівників добре відома: люди підсвідомо пов'язують їх з світом фактів і статистики. Числа найкраще працюють для надання додаткової цінності контенту і підсилюють довіру до інформації на сторінці в цілому.
Більш того, непарні числа є потужною зброєю нейро-копірайтерів: такі заголовки, як «11 способів як прокачати UX-копірайтинг для e-commerce за 15 хвилин в день» спонукають користувачів частіше натискати на них.
Для UX-письменників цифри є відмінним інструментом, щоб зробити подачу матеріалу більш компактною і лаконічною. Такий прийом значно економить час користувачів при перегляді сторінки і допомагає фокусувати увагу на головному.
Пам'ятайте про tone of voice бренду
Якщо ви UX-копірайтер, не забудьте ознайомитися з брендбуком тієї компанії, якій будете готувати тексти, оскільки всі матеріали повинні звучати в одній тональності не тільки один з одним, але і з брендом в цілому.
Tone of voice - це те, як бренд спілкується з аудиторією, тому завжди використовуйте ключові слова і мовні шаблони, характерні для того чи іншого бренду. Принцип єдності і послідовності в комунікативній стратегії неймовірно важливий. Тому буде круто і корисно створювати інструкції по створенню креативів не тільки для дизайнерів, але і копірайтерів.
Tone of voice бренду в UX-копірайтингу - це особлива термінологія, стиль письма, характерні заголовки, особливості пунктуації та навіть гумор. Це все визначає ідентичність бренду і служить формуванню та зміцненню його репутації.
Будьте креативні
Вже зрозуміло, що UX-тексти - це короткі і інформативні повідомлення, що відображають характер і імідж бренду. Але це не означає, що вони повинні бути нудними. Не соромтеся привнести креативність і додати емоцій в призначений для користувача інтерфейс, якщо те дозволяє позиціонування бренду. Наприклад, повідомлення про помилку - це ваш шанс додати ввічливий жарт, який не відлякає користувача, а навпаки переведе його на інші сторінки.
Вся сіль тут в тому, щоб не переборщити, і бути впевненим в тому, що користувачі правильно сприймуть ваш гумор. В остаточному підсумку, навіть одне дотепне слово може викликати позитивні емоції від взаємодії з вашим брендом і бажання розповісти про нього іншим.
І на останок
Грамотний UX-копірайтинг робить для користувача шлях на сайті або в додатку зручнішим і, що важливо, більш осмисленим [в розумінні того, що ми хочемо, щоб користувач зробив в результаті взаємодії з контентом]. Тому не варто ігнорувати побажання і зауваження авторів контенту про те, який блок тексту і де краще розмістити. Розумне поєднання контенту і дизайну - ось, що здатне виділити ваш сайт серед конкурентів.

0 комментариев
Добавить комментарий