Переклад матеріалу дизайнера Хелени Джан.
Створення сімейства іконок високої якості вимагає вдумливого підходу, трохи повторення і багатогодинної практики. У матеріалі - сім принципів для створення високоякісних іконок і багато прикладів.
Ясність
Основне завдання іконки - швидко донести ідею.

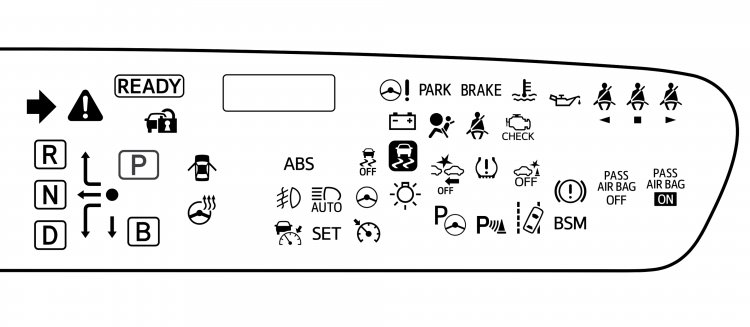
Іконки на приладовій панелі Toyota Prius Prime Toyota
Які з цієї групи символів вам зрозумілі? Згодом водії зможуть вивчити їх, але деякі з цих іконок інтуїтивно не ясні, до них знадобиться інструкція.
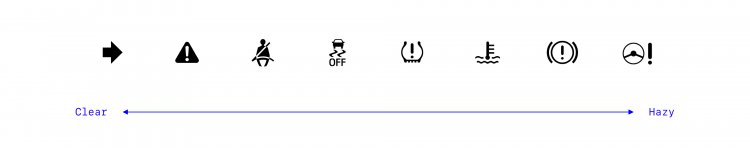
Розставимо їх по рівню ясності:

Коли в іконці використана незнайома метафора, її складно зрозуміти. Символ з нагадуванням про ремені безпеки (третій зліва) буквально відображає дію, користувач може швидко зрозуміти її. «Сигнал системи електропідсилювача керма» (крайній праворуч) набагато невизначеніше.
Невірне трактування попереджувальних символів може бути небезпечна для водіння.
Ось кілька значків, які здаються найбільш знайомими - іконки «Любов», «Попередження», «Музика» і «Вгору / вперед»:

Сімейство іконок Phosphor Carbon
Стрілка - сильний символ, який використовується, щоб показати напрямок:

Знак з метро Нью-Йорка
Найбільш вдалі іконки легко розуміє не тільки окрема група людей, вони універсальні для різних культур, різного віку і бекграунду. Вивчіть свою аудиторію і використовуйте метафори і кольори, які резонують з ними.
Пам'ятайте, що сама по собі іконка може бути не самим зрозумілим рішенням, якщо надається ідеї занадто абстракту. В цьому випадку можна додати текстову мітку або знайти альтернативу.
Читабельність
Коли є зрозумілий символ, необхідно переконатися, що він легкий для читання:

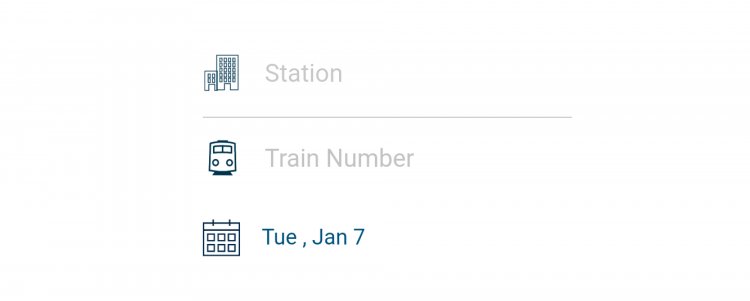
Іконки в мобільному додатку Amtrak
Іконку Station в додатку Amtrak (перший рядок) складно розглянути, тому що у неї багато дрібних деталей.
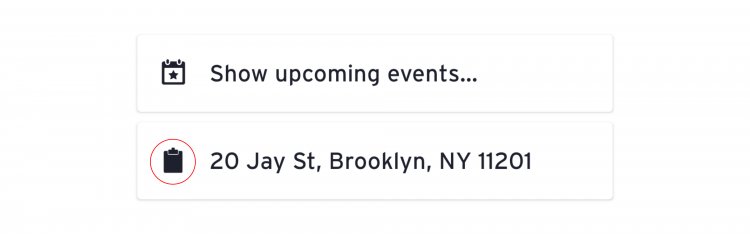
У додатку Transit є схожа проблема. Значок кліпборда читається як пляма, тому що простору між планшетом і затискачем занадто мало:

Іконки в мобільному додатку Transit
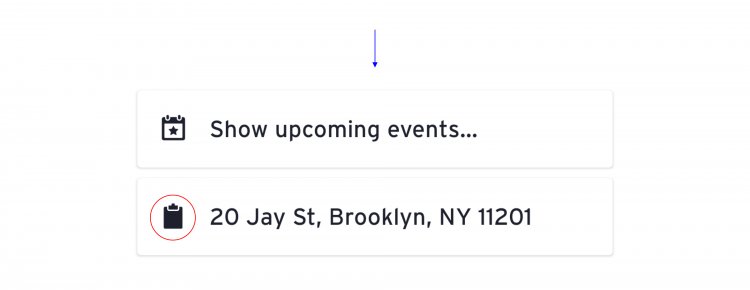
Невелике коректування значно поліпшить іконку:

Скоригований іконка кліпборда
При роботі з декількома фігурами залишайте достатньо місця між ними. Велика кількість тонких ліній робить іконку перевантаженою і важкою для читання.
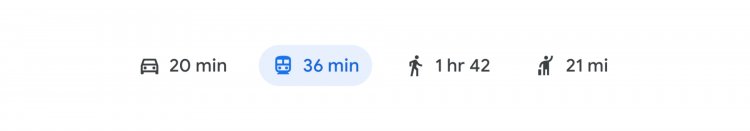
Google Maps прекрасно впорався із завданням - іконки для позначення часу в дорозі добре читаються при маленькому розмірі:

Іконки Google Maps
Вирівнювання
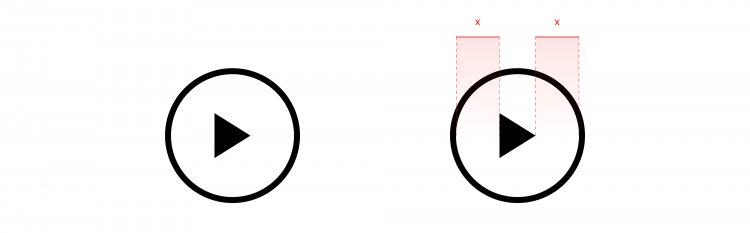
Щоб переконатися, що кожна іконка виглядає збалансованою, зробіть оптичне вирівнювання її елементів:

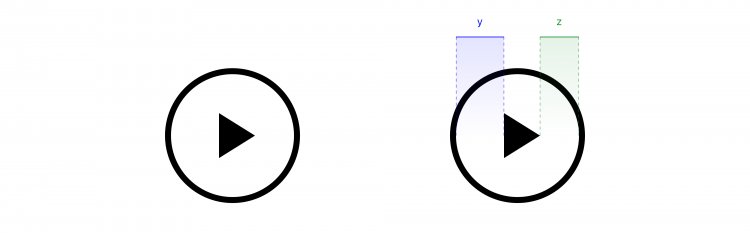
У цій іконці Play трикутник знаходиться в центрі кола, але користувачеві здається, що він зміщений. Ліва частина трикутника здається «важче» і зміщується вліво.
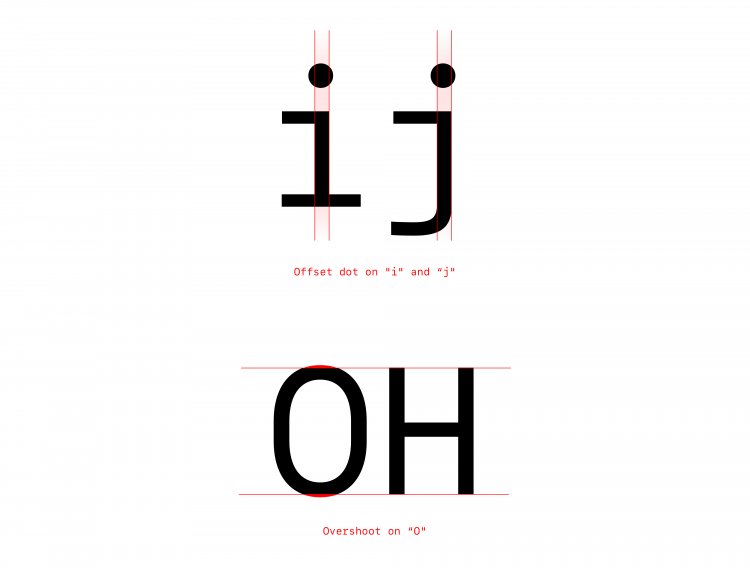
Так само дизайнери шрифтів точно налаштовують оптичний баланс в гарнітурі (зверніть увагу на зміщені від центру точки над буквами «i» та «j» і виступи у літери «о»):

Дизайнери іконок роблять аналогічні коригування, щоб збалансувати значок. Щоб виправити наведений вище приклад, трохи зрушимо елементи:

Урок: не сліпо довіряйте цифрам, а перевіряйте свою роботу «на око».
Стислість
Ідея, виражена декількома словами, виглядає ефективніше і елегантніше. Подивіться на твердження: «Навчання інших тому, що ви знаєте, зміцнює ваше власне розуміння предмета».
Можна більш коротко висловити цю думку, як це зробив письменник Роберт Хайнлайн: «Коли один вчить, два вчаться». Прекрасно.
Material Design добре показує принцип стислості в своєму керівництві. Замість того, щоб говорити:

Занадто складний значок корабля Material
Скажіть просто:

Лаконічна іконка корабля Material
Стислість потрібна в дизайні іконок, оскільки часто дизайнер працює з невеликими просторами. Правильно використовуйте деталі в значках і не зловживайте ними.
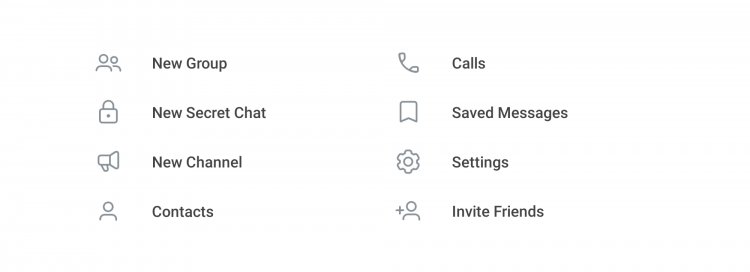
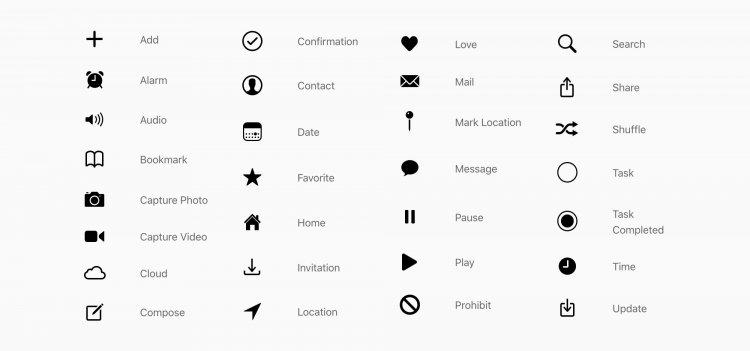
У призначених для користувача інтерфейсах спрощення дозволяє роз'яснити сенс і звільнити місце для контенту. Іконки Telegram лаконічні і приємні:

іконки Telegram
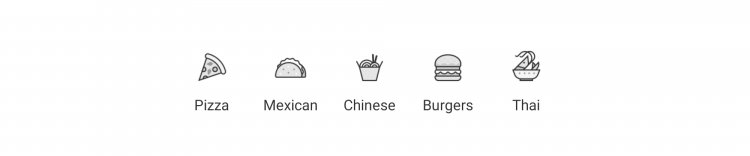
Іноді іконки в інтерфейсах більше схожі на ілюстрації. Барвисті іконки Yelp - чудові зображення популярних продуктів. Креветка в іконці тайської кухні чарівна:

Іконки Yelp
Іконці мобільних, десктопних додатків або додатків для планшета за допомогою деталей можна додати більше глибини і кольору. Оскільки користувачі розуміють контекст на екрані або в магазині додатків, іконки можуть бути більш виразними.

Іконки для iOS-додатків
Послідовність
Щоб досягти гармонії для сімейства іконок, дотримуйтесь одних стилістичних правил. Apple використовувала для iOS 13 всілякі штрихи, заливки і розміри:

Іконки Apple для швидких дій на iOS 13
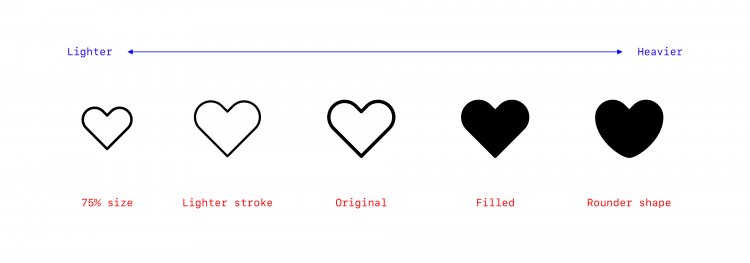
Подивіться на цей набір. Деякі значки здаються «важче» інших? Будь-яка іконка має візуальну вагу, яка визначається такими параметрами, як заливка, товщина обведення, розмір і форма. Щоб домогтися послідовності, потрібно зберігати ці параметри однаковими.

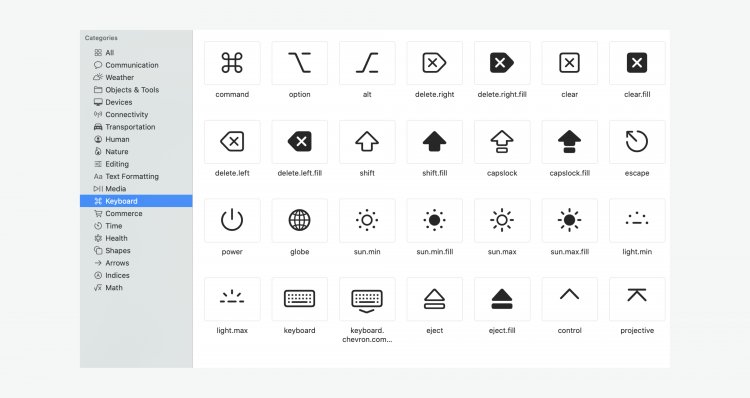
Нещодавно Apple випустила введення в SF Symbols, яке включає стиль іконок в дев'яти вагах і трьох масштабах (можливо, трохи складний, але докладний посібник). Іконки виглядають більш гармонійно.

Іконки SF Symbols
Дотримання послідовності у великому сімействі іконок - непросте завдання, особливо, якщо над ними працюють кілька дизайнерів. При такій роботі важливо мати чіткі принципи і правила, яких потрібно дотримуватися.
Набір іконок Phosphor, створений автором цього матеріалу і Тобіасом Фрідом, включає більше 700 значків. Хоча кожен з них має різну форму, у іконок однакова вага і вони добре виглядають разом:

Підмножина сімейства іконок Phosphor Carbon
Індивідуальність
Кожен набір іконок особливий. Що робить його унікальним? Що він може розповісти про бренд? Який настрій створює?

іконки Waze
Інтерфейс Waze багато в чому спирається на іконки. Ці барвисті іконки як ніби кажуть: «Ми химерні!».
Іконки Twitter м'які, легкі і чіткі:

іконки Twitter
Іконки Sketch витончені і повітряні:

Іконки Sketch
Іконки Freemojis милі:

Іконки Freemojis Streamline
Набори іконок для Android призначені для різних тем екрану. Нижче представлені іконки в абстрактному, піксельному, бульбашковоїму і неоновому стилях:

Зверху вниз і зліва направо: iJUK , PixBit , Crayon , Linebit
Простота використання
Процес створення іконок не закінчується після того, як вони були ідеально намальовані. Необхідні подальші тести і підготтовка, щоб дизайнери могли легко створювати нові іконки і використовувати їх у своїх проектах, а розробники - створювати код.
Якісний набір іконок організований, добре задокументований і перевірений в контексті. Добре, якщо він підтримується спеціальними інструментами, наприклад менеджером іконок.
Організація
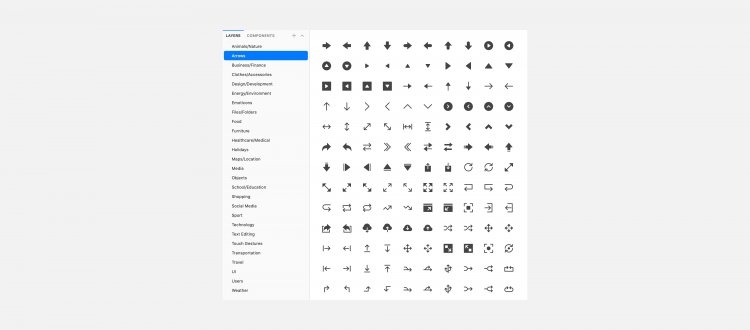
Тримайте основний файл в «чистоті», правильно називайте активи і розміщуйте так, щоб їх було легко знайти. Розгляньте кращий спосіб створення категорій. За алфавітом? По розміру? По типу?

Файл, організований за типом іконок Nucleo
Створення документів
Сформулюйте основні принципи сімейства іконок. Наприклад, принципи іконок Phosphor:
- Зрозумілість. Перш за все, ідея повинна бути ясна. Зробіть значки впізнаваними і читабельними. Ніколи не жертвуйте ясністю при позначенні символу.
- Стислість. Використовуйте якомога менше деталей, враховуйте кожен штрих, щоб передати суть.
- Образ. Будьте химерним. Акуратно додайте унікальні деталі, щоб оживити іконки і не бути занадто суворим.
Перерахуйте технічні правила. Можете зробити документацію загальнодоступною, наприклад:
- Іконки Material System.
- Керівництво по іконкам IBM.
- Іконки Shopify Polaris.
- Керівництво по іконкам Atlassian.
Тестування
Перевірте послідовність. Переконайтеся, що іконки працюють в контексті, вони однакового розміру, а також, що вони гармонійно поєднуються з візуальною системою.
Корисно розмістити іконки поруч одна з одною, щоб перевірити викладені вище принципи: ясність, легкість для читання, вирівнювання, стислість, послідовність і індивідуальність.

Тестові файли Phosphor
Спеціальні інструменти
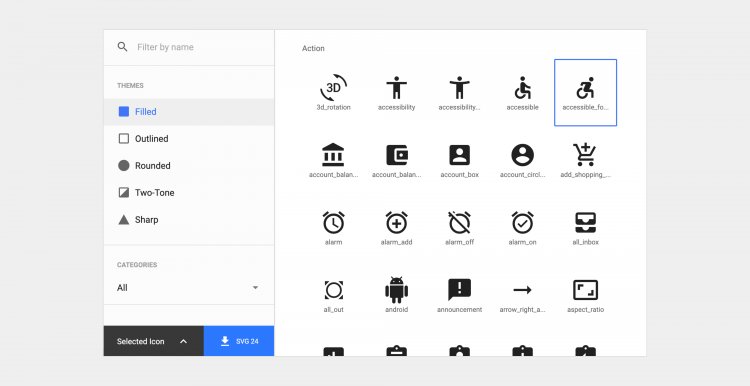
Нарешті, якщо у вас є можливість, створіть інструменти, що полегшують використання іконок. Material Design робить іконки легкодоступними за допомогою власної бібліотеки. Знайдіть потрібну іконку і завантажте різні стилі, кольори і розміри в обраному форматі файлу:

Бібліотека іконок Material
Ресурси
Бібліотеки іконок:
- Feather - набір понад 200 мінімалістичний іконок, які добре масштабуються.
- Material system icons - понад 1000 утилітарних іконок для інтерфейсу в п'яти стилях.
- Nucleo - набір більше 30 тисяч іконок в трьох стилях.
- Streamline
Агрегатори іконок:
- Noun Project - відмінний спосіб знайти натхнення в різних стилях і метафорах.
Менеджери іконок:
- Nucleo - додаток, за допомогою якого користувач може імпортувати, переглядати і виконувати інші дії з наборами іконок.

0 комментариев
Добавить комментарий