Тренди в UI / UX, ілюстраціях, моушен-дизайні та грфічному дизайні ми розглянули в 1 частині цієї статті. В цій частині проаналізуємо тренди в упаковці, технологіях дизайну та типографіці.
Технології
Нові технології революціонізують наше життя за допомогою інтелектуальних пристроїв і нових ідей. Нові технології змушують дизайнерів вже розробляти нові функції і форми взаємодії, які увійшли в сучасні тенденції світу дизайну. Штучний інтелект, машинне навчання, віртуальна і доповнена реальність впливають на те, як дизайнери думають і як вони створюють свою роботу.
Доповнена реальність
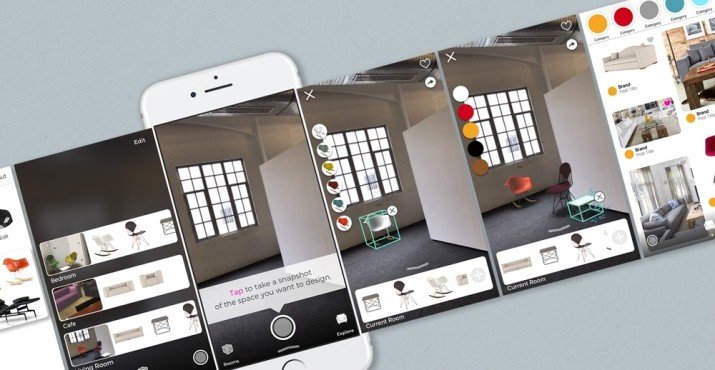
З Apple і Google, що представляють свої власні платформи розробки AR, ARKit і ARCore, абсолютно ясно, що весь світ буде орієнтований на технологію доповненої реальності.

Багато великих брендів вже прийняли цю технологію в своїх додатках, і ті, хто ще цього не зробив, повинні серйозно подумати про те, як змусити користувачів взаємодіяти з ними в цій новій реальності.
Є кілька взаємодій з AR, які можна використовувати для створення інтуїтивно зрозумілого додатку. Одна з найбільш часто використовуваних взаємодій - це коли для користувача інтерфейс пов'язаний з об'єктом і запускається при скануванні певного елемента. Ця дія з'єднує цифрову анімацію зі спеціальним «маркером».
AI, ML, чат-боти і віртуальні помічники
Чат-бот - це частина програмного забезпечення, яка веде розмову з допомогою слухових або текстових методів. Такі програми часто розробляються для того, щоб переконливо імітувати поведінку людини в якості співрозмовника, хоча станом на 2019 рік їм не вистачає можливості пройти тест Тьюринга.

Більша частина роботи дизайнера (і розробника) полягає в тому, щоб зробити процес простим і завойовувати довіру користувача. Вони повинні допомогти людям зрозуміти, що може робити система і як вони можуть її використовувати.
Проектування і створення сценаріїв чат-ботів в AIML (мова розмітки штучного інтелекту) - магія, якою повинен оволодіти UX-дизайнер. Більшість компаній, що використовують чат-ботів, вирішили проілюструвати помічника, який буде зображувати штучний інтелект. Ось деякі бренди, які використовують чат-боти в своєму дизайні для користувача інтерфейсу: Spotify, Starbucks, MasterCard, Sephora, Lyft, Pizza Hut.
Віртуальна реальність
Більшість людей пов'язують віртуальну реальність з ігровою індустрією і на те є вагомі причини, але з усіма великими технологічними компаніями, які розробляють набори та додатки для віртуальної реальності, можна з упевненістю сказати, що ми відкриємо для себе нові способи використання цієї технології. VR вже використовується в сфері освіти, охорони здоров'я, туризму, нерухомості і архітектури.
Голосовий інтерфейс користувача (VUI)
Голосовий інтерфейс (VUI) робить можливим розмовне спілкування людини з комп'ютерами, використовуючи розпізнавання мови для розуміння голосових команд і питань і, як правило, перетворення тексту в мову для відтворення відповіді. Пристрій голосових команд (VCD) - це пристрій, що керується за допомогою голосового інтерфейсу.

У минулому році 40% людей, які використовують пристрій, підключений до Інтернету, використовували голосового помічника, принаймні, один раз на місяць, і число збільшилося на 10% в порівнянні з минулим роком.
Упаковка
Візерунки
На перенасиченому ринку упаковки дуже складно створити щось нове, що буде виділятися, тому дизайнери повертаються до витоків і створюють шаблони, щоб виділити продукти на переповнених роздрібних полицях. Будь то геометричні, квіткові, романтичні або однотипні візерунки.
Ілюстрації
Ілюстрації завжди були потужним елементом для дизайну упаковки. Через них ми можемо розповісти історію, яка допоможе цільовій аудиторії краще зрозуміти філософію, яка лежить в основі концепції. Плоскі ілюстрації були популярні протягом десятиліть, і вони, швидше за все, завжди будуть в тренді.

Негативний простір
Мінімалізм один з основних принципів в дизайні, і залишається актуальним як сьогодні, так і в попередньому році. Дотримуючись цього принципу, дизайнери відмовляються від зайвих елементів на користь негативного простору. Ця тенденція висуває функціональність на перший план і фокусується на чистому дизайні, залишаючи типографіку особливою.
Монохром
Спочатку використання тільки одного або двох тонів в колірній палітрі може здатися обмежувальним, але вони можуть створити дуже сильну візуальну ідентичність. Використовуючи тільки один або два кольори, ви можете зберегти мінімалістський вид, відмовившись від усього зайвого. В результаті виходить прекрасний, елегантний продукт, який радує око.

Яскраві кольори
Яскраві кольори і градієнти як і раніше залишаються дуже сильною тенденцією, яка збережеться в 2020 році. Використовуючи ці кольори, ви зможете створити незабутній продукт.
Увага до деталей
Упаковки, у яких приділено пильну увагу деталям, більш популярні, ніж інші. Дизайнери вибирають цю тенденцію, тому що вона надає виробу оригінальності. Ця тенденція змушує нас думати про класику, але по-сучасному.
Сторітеллінг
До 2020 року бренди повинні будуть переглянути свої продукти і упаковки. Бренд повинен розповісти історію, щоб допомогти покупцеві відчути суть продукту. Це може бути досягнуто шляхом створення візуальної і оповідної ідентифікації для упаковки.

Типографіка
Жирна типографіка
Жирна типографіка є невід'ємною тенденцією в дизайні, яка замінює зображення в якості основного елемента. Жирна типографіка може мати значення як в веб-дизайні, так і в графічному дизайні.

Малі друковані літери
Все більше і більше додатків використовують тексти в нижньому регістрі, що дуже легко читаються і прекрасно вписуються в мінімалістський і сучасний дизайн.
Призначені для користувача шрифти
Хоча в призначеній для користувача типографіці немає нічого нового, ми побачимо цю тенденцію все частіше в дизайні, особливо в логотипах і постерах. Ця практика більш поширена у великих брендах, оскільки створення ексклюзивного шрифту може бути досить дорогим, але дизайнери можуть вносити невеликі зміни в існуючий шрифт, і результат може бути абсолютно унікальним. Але обов'язково перевіряйте ліцензію шрифту, чи можете ви вносити будь-які зміни в шрифт.

Кінетична типографіка
Як ми вже говорили, анімації всюди в дизайні, тому цілком нормально знайти їх і в типографіці. Кінетична типографіка використовує невеликі і прості взаємодії для переміщення і зміщення шрифту на екрані. Ця проста техніка маніпулює текстом і створює кінцевий продукт, який залишається в пам'яті глядача.
Набірні шрифти

Набірний текст може бути сучасним рішенням, який привертає вашу увагу до важливої інформації. Ми бачимо цю тенденцію в веб-дизайні, дизайні додатків, а також в графічному дизайні.

0 комментариев
Добавить комментарий